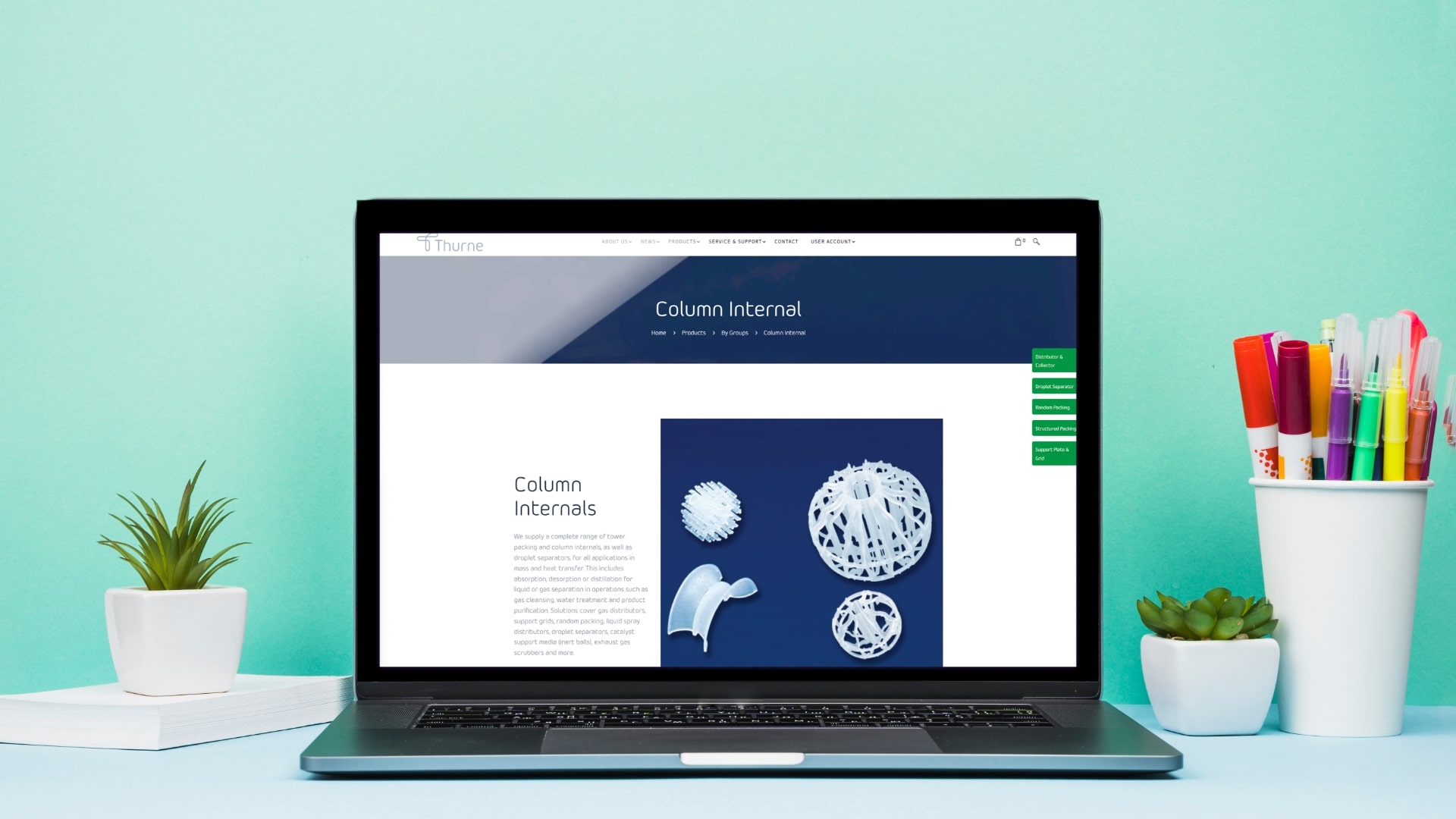
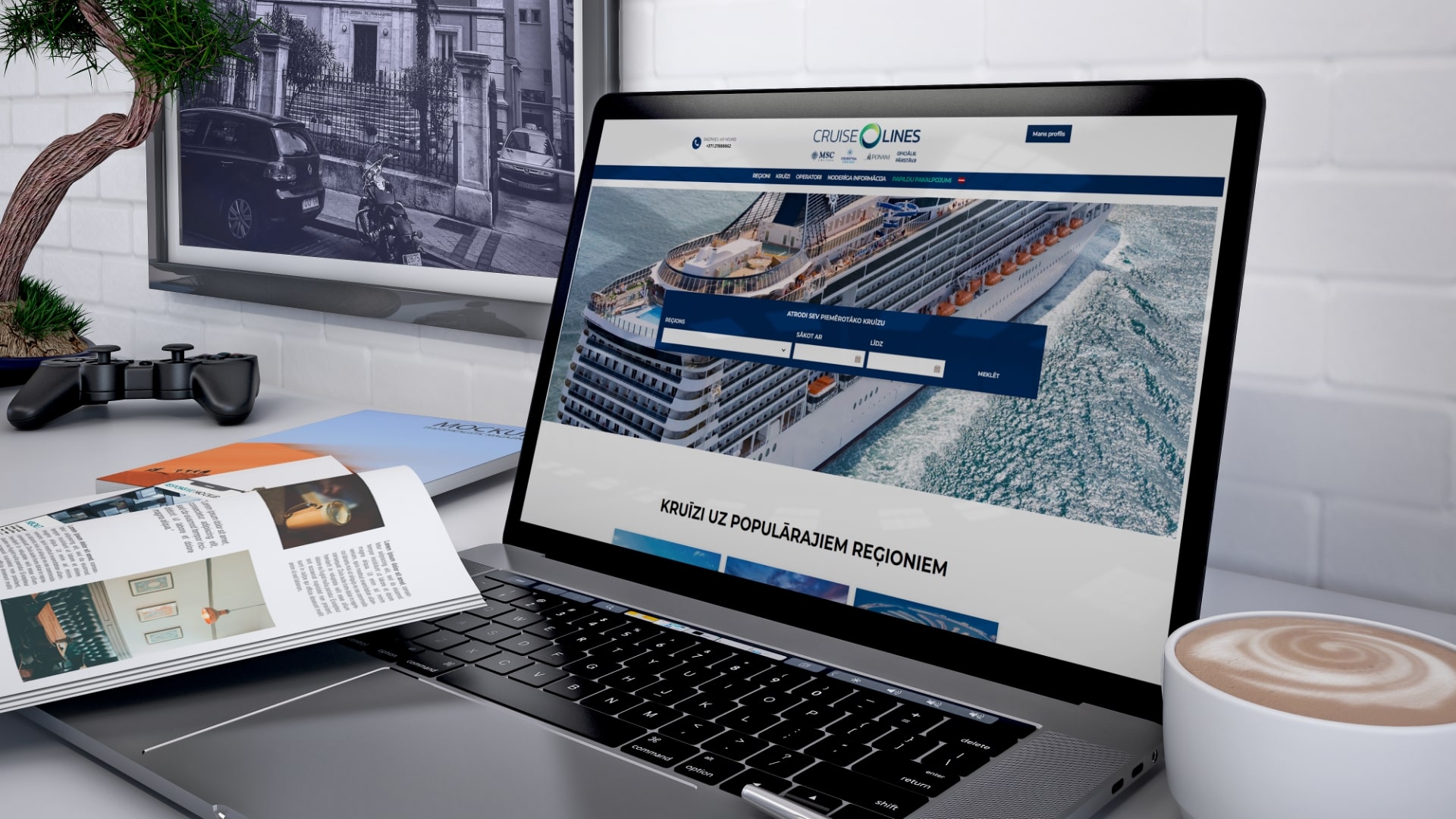
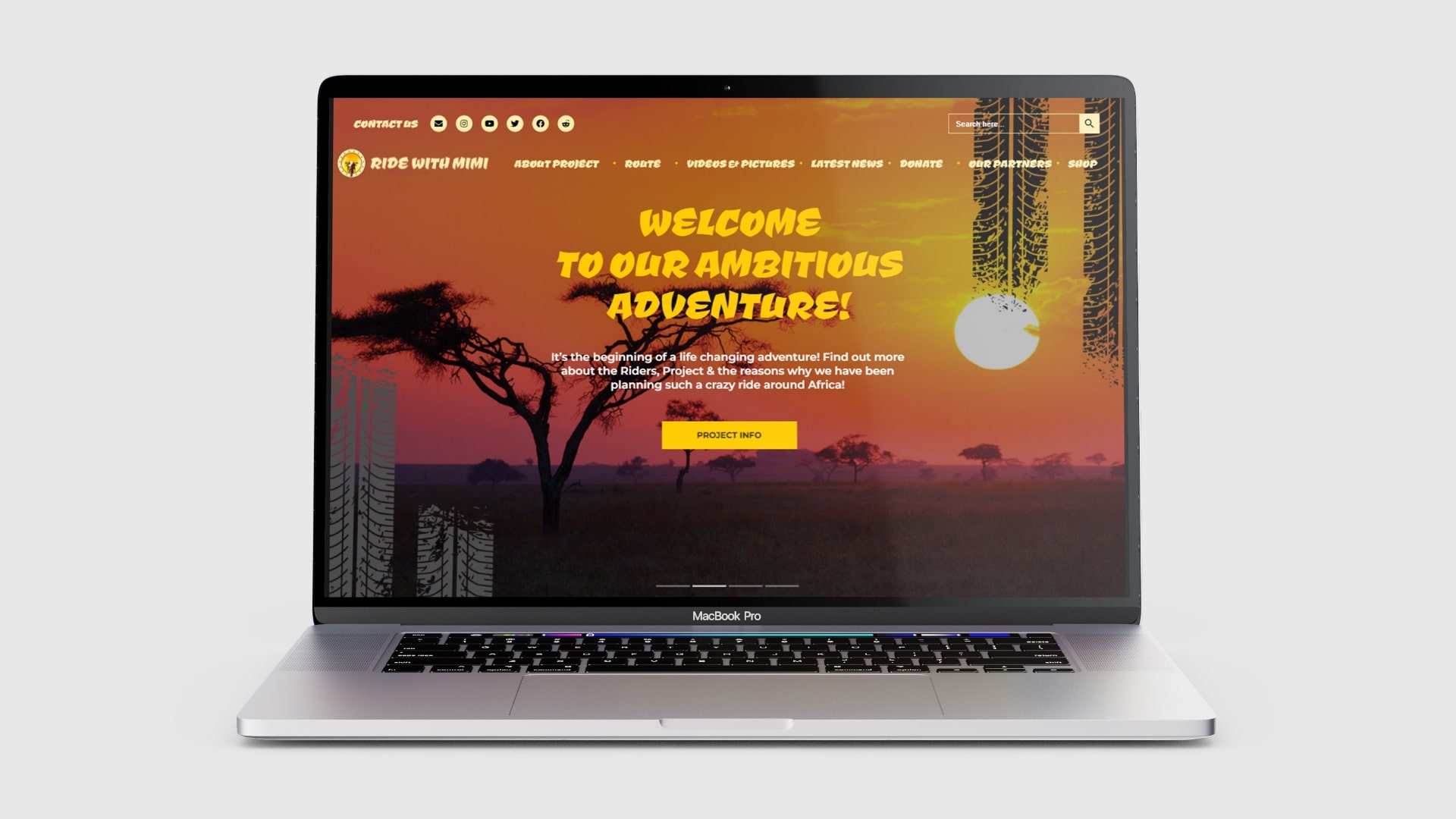
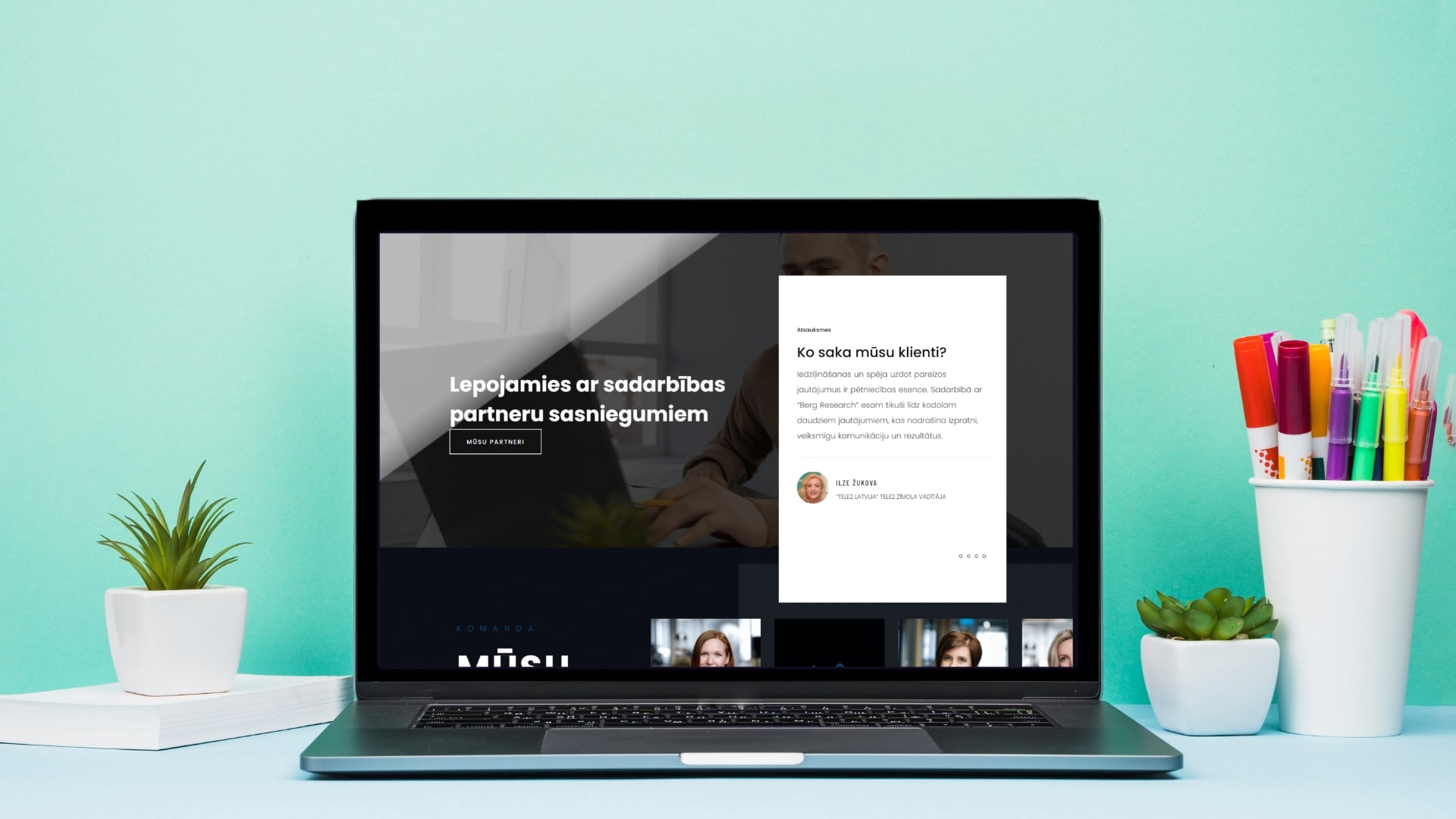
No prototipa skices līdz pilnvērtīgai mājaslapai
Reizēm informatīvu mājaslapu izstrāde ir jāorganizē, izstrādājot arī individuālu mājaslapas dizainu. Šādos gadījumos ir būtiski vēl pirms dizaina izstrādes uzsākšanas, pilnībā pārzināt topošās mājaslapas struktūru un funkcionālo pusi. Informatīvu mājaslapu izstrāde ar individuālu dizainu nozīmē gan dizaina kodēšanas nepieciešamību, gan funkcionālās puses programmēšanu.